
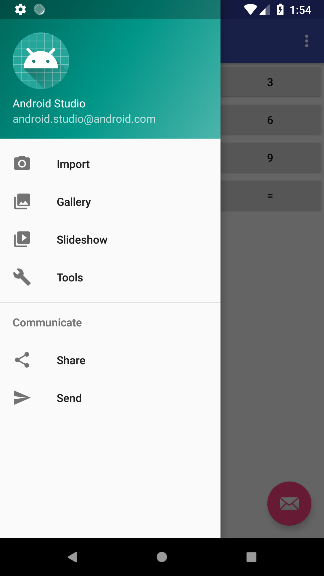
NavigationDrawer – это боковое окно, которое используется в основном в качестве меню, стандартное поведение которого это появление при свайпе слева или при клике на кнопку меню в левом верхнем углу экрана.
В NavigationDrawer можно указать верхнюю часть и список с пунктами меню с иконками. Можно указать как в виде независимых пунктов так и сгруппировать по логике выполняемых действий как показано в нижней части списка пункты Share и Send сгруппированы в группу Communicate.
Создайте проект с макетом Empty Activity, затем код файла activity_main.xml измените на нижеследующий:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:text="Open Second Activity"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnOpenSecond"/>
</LinearLayout>
Код класса MainActivity.java напишите так:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Получение ссылки на кнопку в макете по id кнопки
Button btn = findViewById(R.id.btnOpenSecond);
// Установка обработчика события клик кнопки
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Каждое Activity указывается через объект класса Intent. Для запуск Activity находящегося в этом же проекте необходимо создать объект Intent с передачей контекста и названия класса второго Activity. Контекст - это активный экземпляр Activity. Для указания контекста внтури Activity можно использовать this, а в случае использования контекста внутри подклассов или как в этом случае внутри кода интерфейсов необходимо указать "название класса".this, например: MainActivity.this
Intent second = new Intent(MainActivity.this, NavigationActivity.class);
// Функция для запуска второго Activity (окна)
startActivity(second);
}
});
}
}
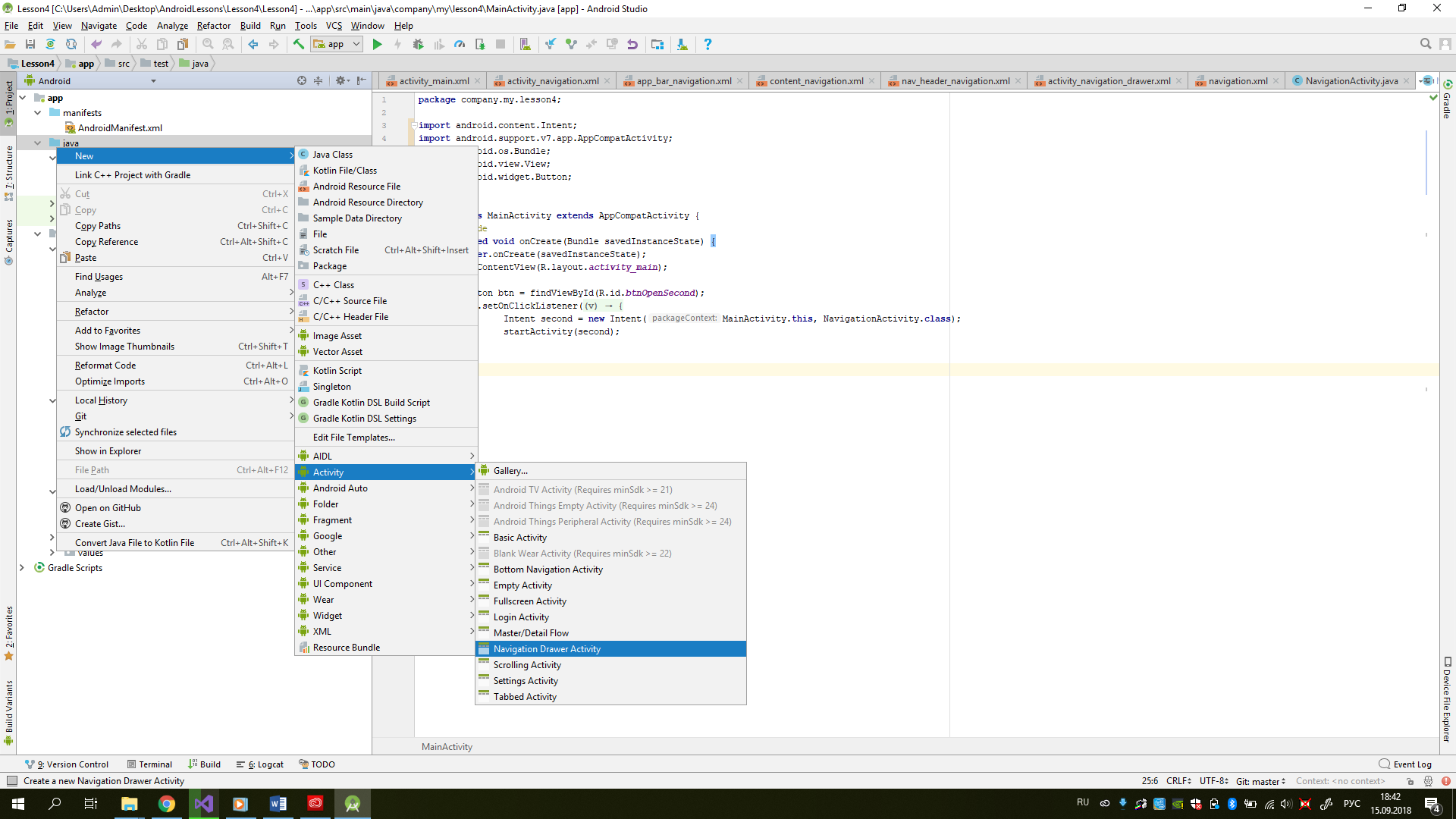
Теперь необходимо добавить новое Activity на основе шаблона NavigationDrawerActivity. Нажмите правой кнопкой мыши на папку java затем выберите New -> Activity -> Navigation Drawer Activity.
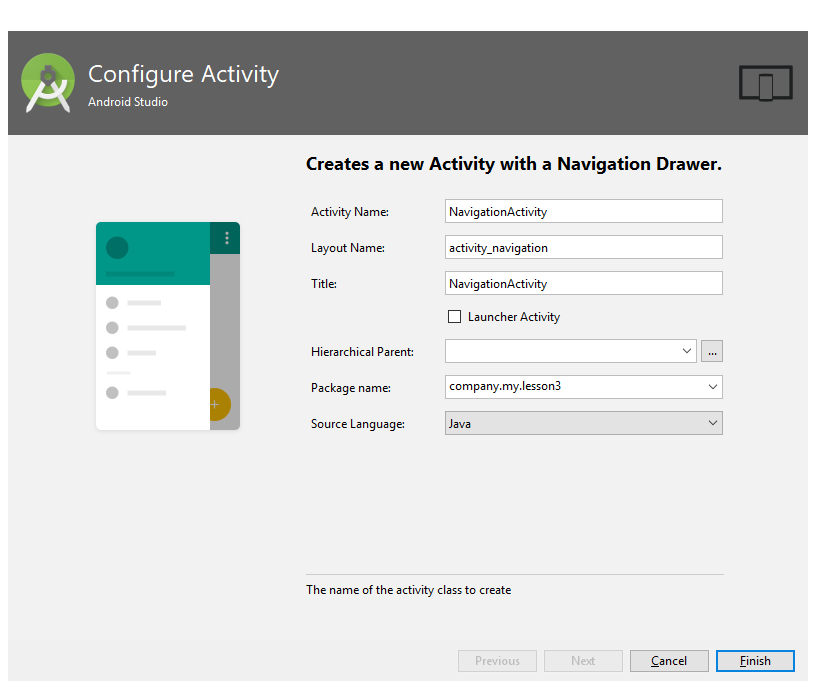
Затем во всплывающем окне в поле ActivityName напишите NavigationActivity. Вы можете в это поле написать какое угодно название для Activity, но выполнение предлагаемых шагов необходимо для того, чтобы код примера работал корректно. В следующих двух изображениях показаны необходимые для выполнения шаги.


Код класса NaivagationAcitivity здесь не приводится, так как он генерируется автоматически со стороны Android Studio и ничего дополнительного писать на данный момент не подразумевается. Единственно, если хотите чтобы стандартные пункты меню выполняли какие-либо действия надо в соответствующем блоке if else if функции onNavigationItemSelected написать необходимое действие. Например можете изменить код функции onNavigationItemSelected своего проекта на код приведенный ниже:
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Получаем id выбранного пункта меню.
int id = item.getItemId();
// Сравнение полученного пункта меню с предполагаемыми id пунктов меню
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
// Код выполняется если id выбранного пункта меню указан как share
// Открытие окна для выбора приложения через которое можно поделиться какой-либо текстовой информацией
Intent sendIntent = new Intent();
sendIntent.setAction(Intent.ACTION_SEND);
sendIntent.putExtra(Intent.EXTRA_TEXT, "Текст которым хотите поделиться");
sendIntent.setType("text/plain");
startActivity(Intent.createChooser(sendIntent, "Поделиться"));
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
С добавлением нового Activity на основе шаблона Navigation Drawer добавляются ещё 4 файла макета в папку res/layout и два файла в папку res/menu.
Файлы в папке res/layout:
В целях ознакомления с использованием вложенных макетов код файла content_navigation.xml замените на код ниже:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!--Пример использования вложенных контейнеров внутри этого вертикального LinearLayout-a размещены 4 других горизонтальных контейнеров LinearLayout для размещения трёх кнопок в каждой-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--Этот LinearLayout играет роль строки и в этой строке размещены три кнопки. Этот LinearLayout можете скомпоновать и скопировать и вставить ещё 3 раза для получения четырех строк, затем можно просто заменить атрибуты text кнопок. Кнопки размещены для ознакомления и никаких обработчиков к ним не подключено-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!--Для пропорционального разделения общей ширины и установления равной ширины кнопкам необходимо ширину указать 0dp и значение для атрибут layout_weight установить у всех виджетов одинаковыми. В данном случае указан 1 но можно и всем виджетам установить значение равным 2. Если одному виджету установлено значение layout_weight="1" в другому layout_weight="2" тогда первая кнопка должна занимать одну треть (33%) а вторая две трети (66%) от общей ширины-->
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="4" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="5" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="6" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="7" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="8" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="9" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="=" />
</LinearLayout>
</LinearLayout>
</LinearLayout>Реклама