Системное меню ОС Андроид находится на правом верхнем углу панели инструментов. Можно важные пункты меню сделать видимым, а дополнительные пункты сделать доступным и выводимые пользователю при нажатии на кнопку меню в нижней части экрана или на кнопку с тремя вертикальными точками на панели инструментов.
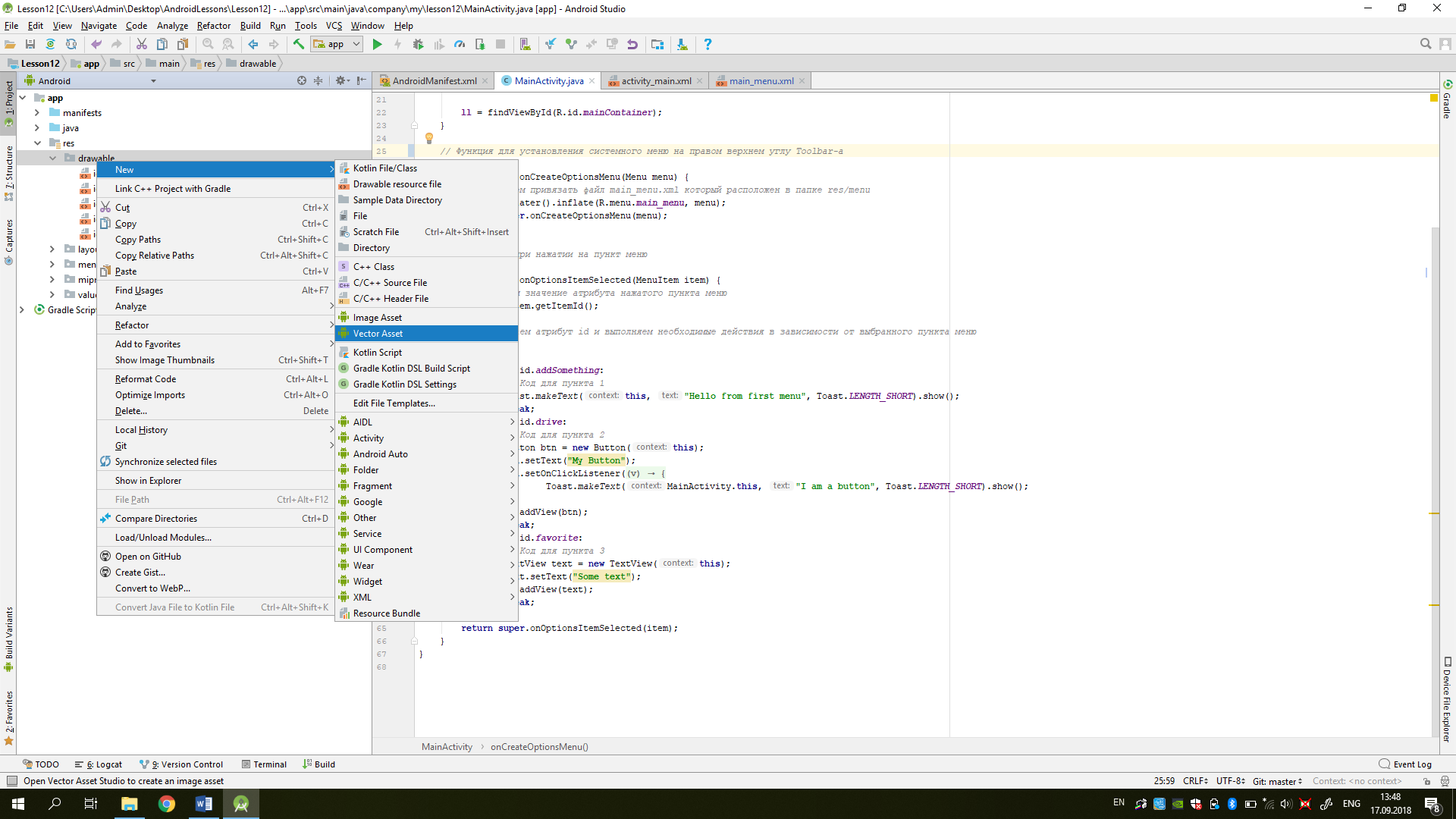
Каждый пункт меню может иметь заголовок, id, иконку. Для выполнения данного урока необходимо добавить три иконки. При использовании Android Studio вы можете использовать иконки Material Design, которые размещены в Android Studio. Можете создать новый проект или использовать, какой-либо из предыдущих проектов. Для добавления иконок выполните следующие шаги: нажмите правой кнопкой мыши на папку drawable выберите New -> Vector Asset.


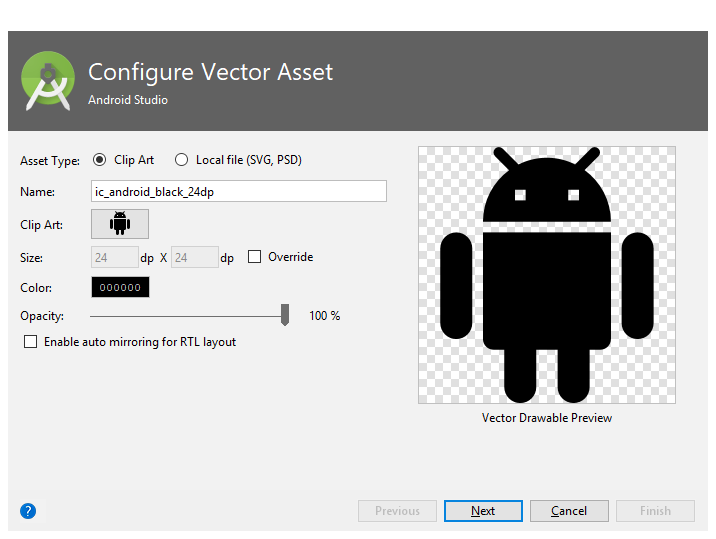
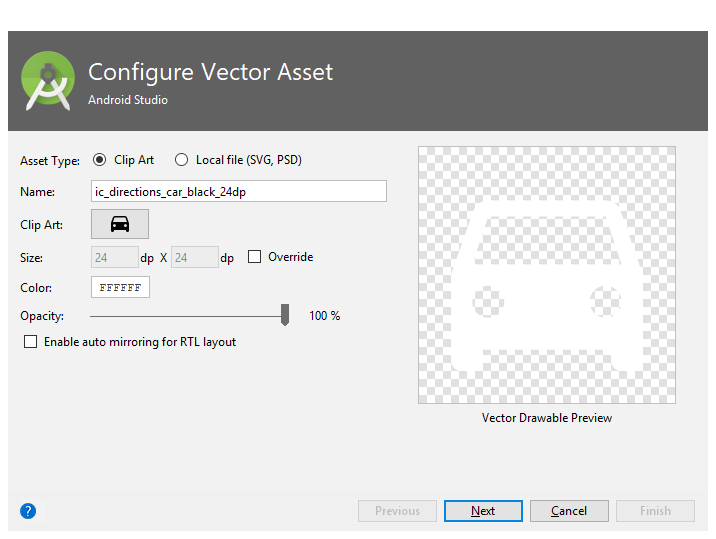
В этом окне нажмите на значок Андроид-а, напротив Clip Art.
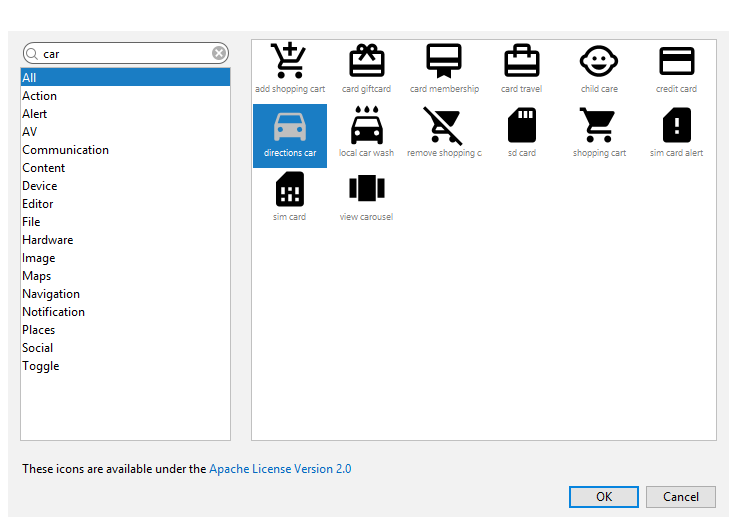
В появившемся окне в поле поиска можете ввести название необходимой иконки для поиска или найти необходимую иконку среди категорий расположенных слева.


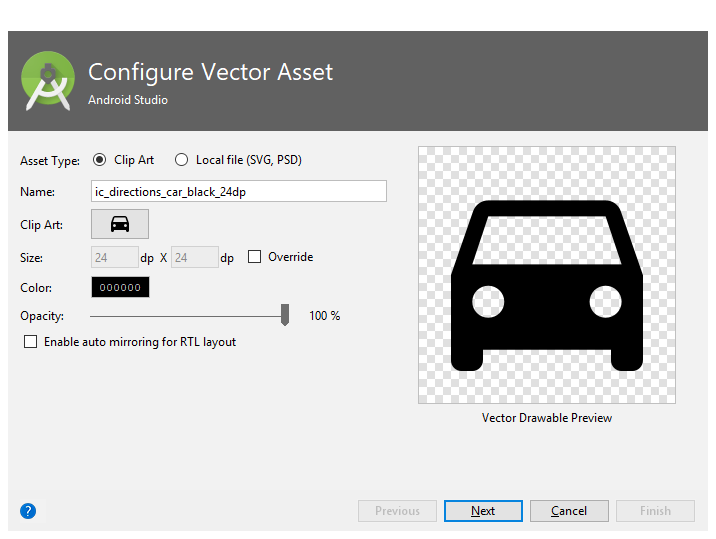
Иконка выбрана, но она черного цвета и для изменения цвета на белый необходимо нажать на поле напротив Color.
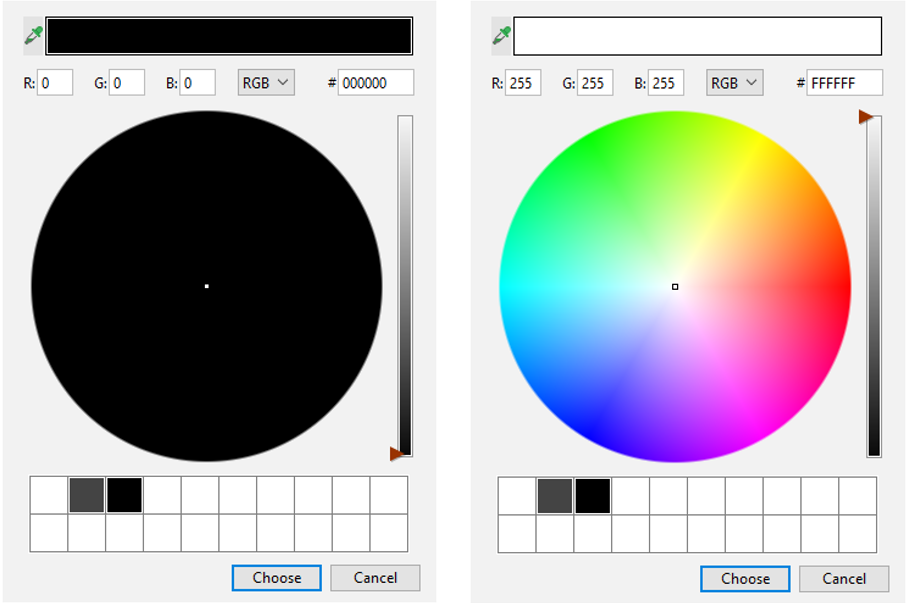
Окно слева появляется по
умолчанию с последним выбранным цветом, надо изменить цвет на белый, для этого
можно перетащить ползунок в правой части экрана на самый верх, написать в полях
R, G, B значения 255 или в поле со знаком # написать
FFFFFF
и затем нажать на кнопку Choose.
Поздравляю, ваша иконка меню теперь имеет белый цвет.

Теперь надо нажать на кнопку Next и затем Finish. По вышесказанным шагам добавьте ещё две иконки. Я добавил ic_control_point_black_24dp.xml, ic_directions_car_black_24dp.xml, ic_favorite_border_black_24dp.xml.

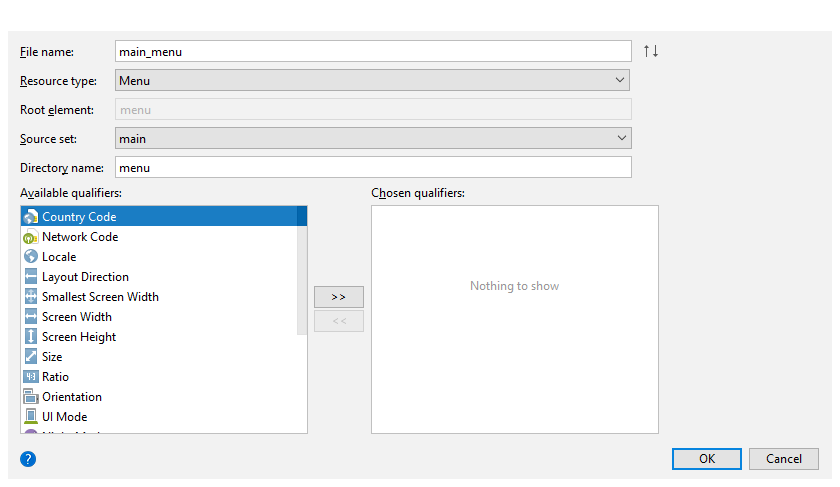
Для использования меню, необходимо добавить файл меню, для этого нажмите правой кнопкой мыши на папку res и выберите New->Android Resource File, затем введите в поле Filename: main_menu и Resource Type выберите Menu и нажмите ОК. После выполнения этих действий в ваш проект добавляется папка menu внутри папки res с файлом main_menu.xml

Откройте файл main_menu.xml для редактирования и измените его код таким образом:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!-- Каждый тег item это отдельный пункт меню, для которого необходимо указать атрибут:
id - для программного различения какой пункт меню был нажат,
title - для отображения пункта меню в пользовательском интерфейсе,
icon - для указания иконки для показа меню в системном toolbar-е
app:showAsAction - устанавливает показывать иконку в toolbar-e или только в выпадающем списке меню при клике на три вертикальные точки
-->
<item
android:id="@+id/addSomething"
android:icon="@drawable/ic_control_point_black_24dp"
android:title="Опция 1"
app:showAsAction="always" />
<item
android:id="@+id/drive"
android:icon="@drawable/ic_directions_car_black_24dp"
android:title="Опция 2"
app:showAsAction="always" />
<item
android:id="@+id/favorite"
android:icon="@drawable/ic_favorite_border_black_24dp"
android:title="Item" />
</menu>
Измените код файла activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainContainer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
Откройте файл MainActivity.java и напишите нижеследующий код:
public class MainActivity extends AppCompatActivity {
// Ссылка на главный контейнер для добавления Button и TextView
LinearLayout ll;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ll = findViewById(R.id.mainContainer);
}
// Функция для установления системного меню на правом верхнем углу Toolbar-a
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Указываем привязать файл main_menu.xml который расположен в папке res/menu
getMenuInflater().inflate(R.menu.main_menu, menu);
return super.onCreateOptionsMenu(menu);
}
// Вызывается при нажатии на пункт меню
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Получаем значение атрибута нажатого пункта меню
int id = item.getItemId();
// Сравниваем атрибут id и выполняем необходимые действия в зависимости от выбранного пункта меню
switch (id) {
case R.id.addSomething:
// Код для пункта 1
Toast.makeText(this, "Hello from first menu", Toast.LENGTH_SHORT).show();
break;
case R.id.drive:
// Код для пункта 2
Button btn = new Button(this);
btn.setText("My Button");
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "I am a button", Toast.LENGTH_SHORT).show();
}
});
ll.addView(btn);
break;
case R.id.favorite:
// Код для пункта 3
TextView text = new TextView(this);
text.setText("Some text");
ll.addView(text);
break;
}
return super.onOptionsItemSelected(item);
}
}
Реклама