1. Для начала необходимо создать новый проект используя макет Empty Activity, подробно о создании проектов написано в пункте 1.2.
2. Затем в файле res/layout/activity_main.xml удалите всё содержимое и напишите этот код:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/firstText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Привет люди"
android:textColor="#000"
android:textSize="20sp" />
<TextView
android:id="@+id/blueText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Синий"
android:textColor="@color/colorPrimary"
android:textSize="20sp" />
<TextView
android:id="@+id/sumTxt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Привет люди"
android:textColor="#000"
android:textSize="20sp" />
</LinearLayout>
Виджеты могут быть написаны в файле макета либо инициализированы в коде и добавлены в контейнеры виджетов в макете, но и можно обойтись вообще не используя файлы макетов и контейнеры тоже объявлять и использовать через код.
3. В файле MainActivity.java напишите следующий код. В комментариях (строках начинающихся на //) есть описание выполняемых задач строками кода.
Часть импорта можно не писать, так как Android Studio подсказывает когда необходимо нажать Alt + Enter или Option + Enter в macOS для автоматического импорта необходимых классов.
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Указывает файл макета с виджетами
setContentView(R.layout.activity_main);
// Находит нужный TextView по id
// (в данном случае FirstText) и присваивает переменной
TextView tv = findViewById(R.id.firstText);
// Устанавливает значение свойства text на "First TextView text"
tv.setText("First TextView text");
TextView tv2 = findViewById(R.id.blueText);
tv2.setText("Blue TextView text");
TextView sumTv = findViewById(R.id.sumTxt);
// Задаёт новое значение свойству text равную
// сумме цифр 10+15, которую возвращает функция sum(int,int)
sumTv.setText(sum(10, 15));
}
// Функция для расчёта суммы двух переданных цифр
int sum(int a, int b) {
// Переданные в строке 25 значения теперь присвоены по порядку
// переменным a и b: a=10, b=15
return a + b;
}
}
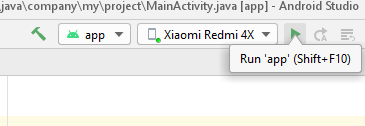
4. Написали код? Надеюсь что да, теперь необходимо подключить устройство по USB кабелю к компьютеру и нажать на кнопку Запуск(Play) как показано на изображении

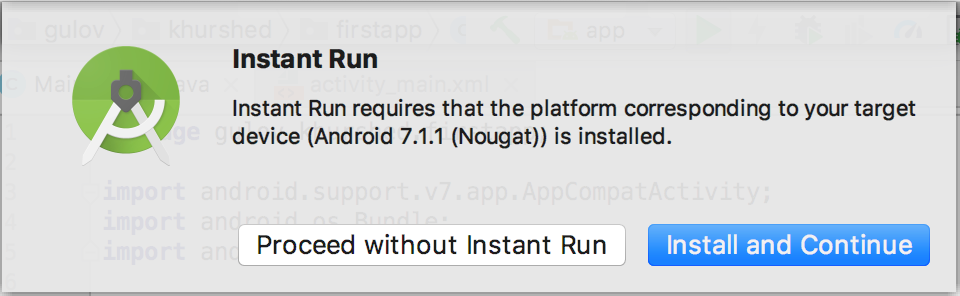
Если появиться окно с подобным содержимым надо выбрать Proceed Without Instant Run. Можно и установить файлы для поддержки Instant Run для необходимого уровня API, но это является необязательным шагом на данный момент.


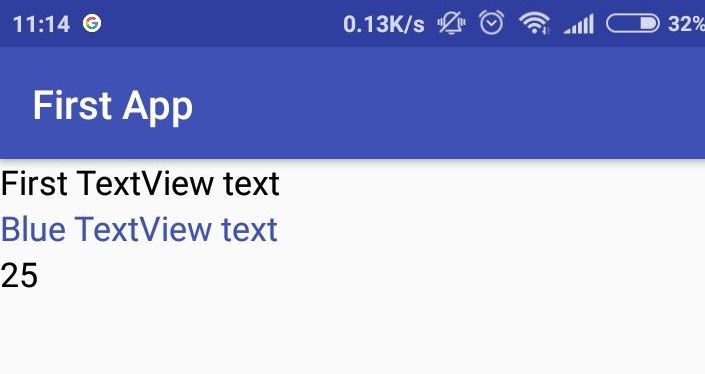
Результат запуска приложения:

Реклама